1. Sprva se prijavite v WordPress urejevalnik za vašo spletno stran.
2. Pomaknete se nad razdelek Plugins in nato kliknete Add New.
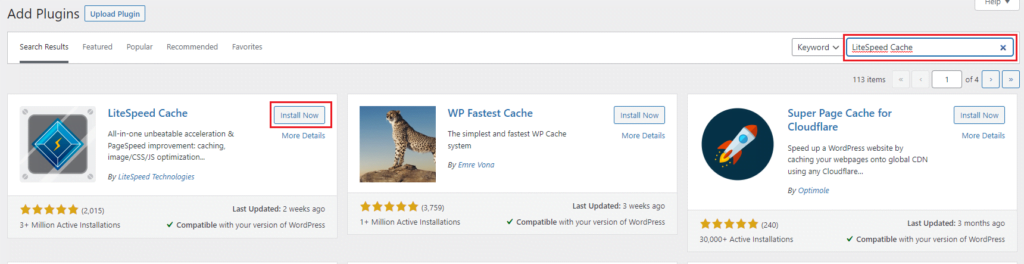
3. V iskalnik vpišete LiteSpeed Cache. Zatem kliknete na Install Now kot je prikazano na spodnji sliki.
4. Ko bo vtičnik nameščen, klinete na Activate.
5. Zatem se pomaknete na LiteSpeed Cache in kliknete na opcijo General.
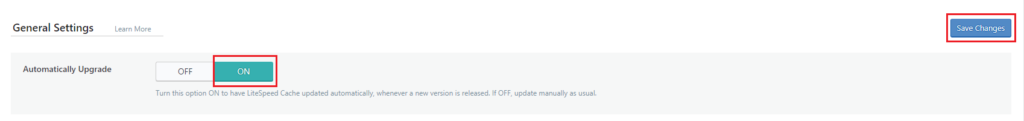
6. Pri možnosti Automatically Upgrade izberete opcijo ON in nato shanite spremembe s klikom na Save Changes.
7. Zopet se pomaknete na opcijo LiteSpeed Cache in kliknete na Cache.
8. Kliknite na opcijo Object.
9. Pri možnosti Object Cache izberete opcijo ON in nato shranite spremembe s klikom na Save Changes.
10. Zatem kliknete na Browser.

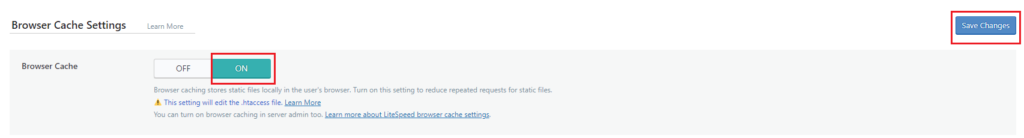
11. Pri možnosti Browser Cache izberete opcijo ON in nato shranite spremembe s klikom na Save Changes.
12. Zatem kliknete na ESI.
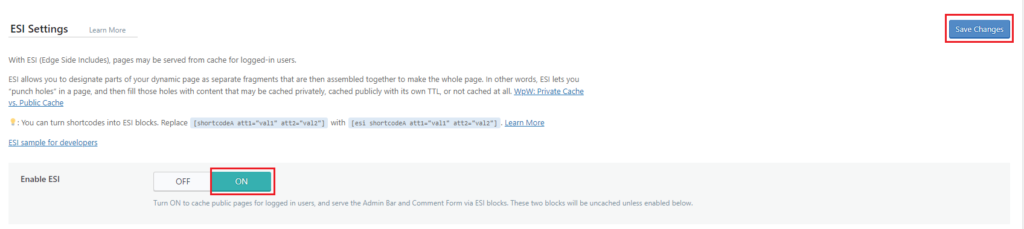
13. Pri možnosti Enable ESI izberete opcijo ON in nato shranite spremembe s klikom na Save Changes.
14. Zopet se pomaknete na opcijo LiteSpeed Cache in kliknete na Toolbox.
15. Zatem uredite nastavitve kot je prikazano na spodnji sliki in zatem kliknete na Save Changes.
16. Na koncu se zopet pomaknete na LiteSpeed Cache in nato kliknete na Dashboard.
17. V primeru, da ste nastavitve ustrezno uredili bi moral Cache Status izgledati kot je prikazano na spodnji sliki.